近日,隨著2017年即將過去一半,金方時代網站建設公司針對上半年業務形式進行了深入的分析!而從整體來看,響應式網站因為其表現形式豐富、兼容多終端、成本相對較低的特點,越來越成為企業主青睞的網站產品!
另外我們也有幸跟金方時代前端技術總監張春擂對話,以“你眼中的響應式?”為切入主題,從他自身對響應式網站的理解、發展趨勢和設計技術等角度深入淺出的給我們分析了響應式網站建設對于企業的好處和對建站行業的重要意義!
下面是張總監以第一人稱的形式發表的針對響應式網站的具體看法和心得實錄:
1.如何理解響應式
響應式很簡單的說就是能讓你網站在不同設備 如 手機,pad , pc 或者其他不同尺寸設備上都能有很好的視覺體驗。不再是如常規網站的單一排版方式,是根據不同設計顯示不同排版方式,方便瀏覽,更有良好的用戶體驗。
例如:
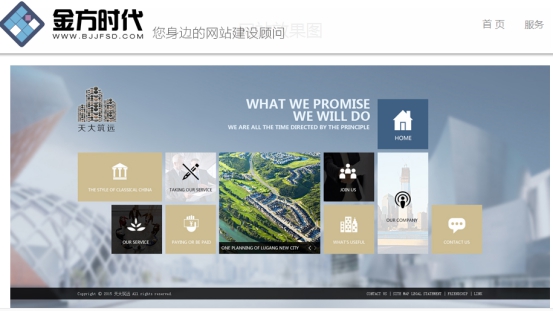
就比如說拿金方時代的這個案例(單獨的PC網站)來說,雖然首頁布局結構簡單簡潔,但在手機端也一樣會顯的擁擠,不適合移動端瀏覽與操作。
又例如這個案例(響應式網站):
感覺是否是一樣的?響應式建站本身在設計上就提前考慮到其針對各個終端的表現兼容形式,再通過技術表現能夠給用戶最好的展示體驗!而這也是響應式網站最大的魅力所在!
2.響應式網站的發展趨勢和在網站建設行業中的重要性
因為(金方時代前端技術總監:張春擂)在金方時代工作已經有六年時間,而近兩年時間越發的發現客戶對響應網站有著更多需求!
隨著各種多樣化的手機、pad等設備的不斷更新升級,人們的生活方式對手機等除電腦之外的終端有了更多的依賴,移動互聯網隨之也越來越受到了更多的重視,所以我認為作為一家企業門面或者互聯網切入口的網站,都應該把響應式網站做為首選考慮范圍,因為這樣用很好的展示方式,深入用戶人心。
3.響應式設計步驟
(下面是張總監針對響應式網站建設技術方面的一些分享和需要注意的地方,或許能給同行更多的參考借鑒意義:)
1). 在head 部分加上 讓網頁的寬度自動適應設備屏幕寬度
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
width=device-width: width控制 viewport 為設備屏幕的寬,
initial-scale=1:初始的縮放比例為1,
user-scalable=no:不可以調整縮放比例。
2). @media
@media 也是響應式網站制作的核心部分,通過@media去響應設備的大小,從而去識別對應區間的樣式。以達到不同設備所需求的樣式。
3). 字號響應
目前在公司做的網站中更多應用的是PX 單位 在不同設備 去響應不同的字號,
也有一些客戶網站中 用的是 rem 去響應字號,
em 這個單位 有時候很是讓人惱火,個人很少用到。
4). 圖片響應
關于圖片響應的話,目前應用更多的是 picturefill.js ,Picturefill增加了對響應圖像解決方案,包括圖像元素和新的img元素屬性的整個套件的 支持。
做為一個搬運工,對這個插件就不多做解釋,有興趣的伙伴可以自己查找一下關于這方面的資料。
當然,做一個完整響應式網站需要注意和考慮的地方很多,這個就需要前端伙伴們自己去摸索,如果是剛入門想做響應式網站的伙伴,我覺得可以了解下:
bootstrap 的 ‘柵格系統’:
在這里簡單的 貼一下代碼 大家可以看一下:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.row {
margin-right: -15px;
margin-left: -15px;
}
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
.col-xs-10 {
width: 83.33333333%;
}
.col-xs-9 {
width: 75%;
}
.col-xs-8 {
width: 66.66666667%;
}
.col-xs-7 {
width: 58.33333333%;
}
.col-xs-6 {
width: 50%;
}
.col-xs-5 {
width: 41.66666667%;
}
.col-xs-4 {
width: 33.33333333%;
}
.col-xs-3 {
width: 25%;
}
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}
看完這段代碼有沒有感覺 響應式容易很多,當然,這只是其中一小部分代碼,如果大家有興趣可以看一下完整的,相信會對響應式網站有很多的理解。
當然,針對客戶,有著九年建站經驗的金方時代也會始終堅持“金牌品質,金牌服務”的經營宗旨,始終堅持鉆研和創新建站技術、產品,給客戶提供更完善、高效的建站服務和優質體驗。
面對響應式,你們怎么看?
以上就是金方時代前端技術總監針對響應式網站建設的一些看法和技術分析,感謝張總監!
同時我們也了解到金方時代在市場上存在九年以來一直有著很好的口碑和很高網站續費率,相信也離不開他們一直以來對技術的鉆研創新和對客戶的熱情服務!我們也祝愿金方時代在接下來的日子里能更上一層樓!
原文鏈接:http://www.lyuan168.com/index_show_catid_17_id_577.html